웹개발 종합반의 첫 발
개발일지는 작성자에게도, 코딩에 대해 1도 모르시는 분들이나, 배워보고 싶은 분들에게 도움이 될 것이라 생각하여 개발일지를 적어보고자 한다. 먼저 1주차에 배울 것에 대한 목록과 1~5주차가 끝나면 만들게 되는 것을 구경해보기로 한다.

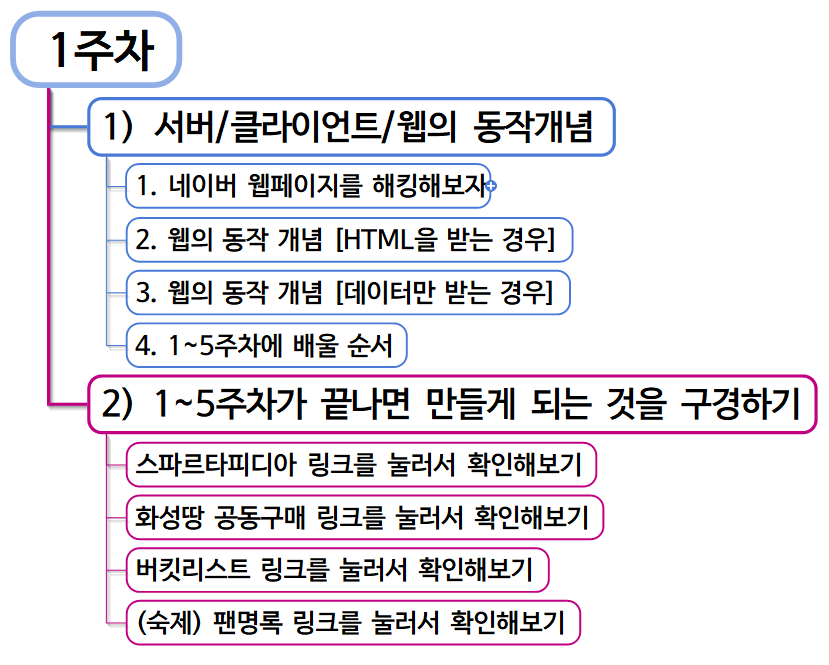
01. 1주차에 배울 것에 대한 목록들을 정리해본다.
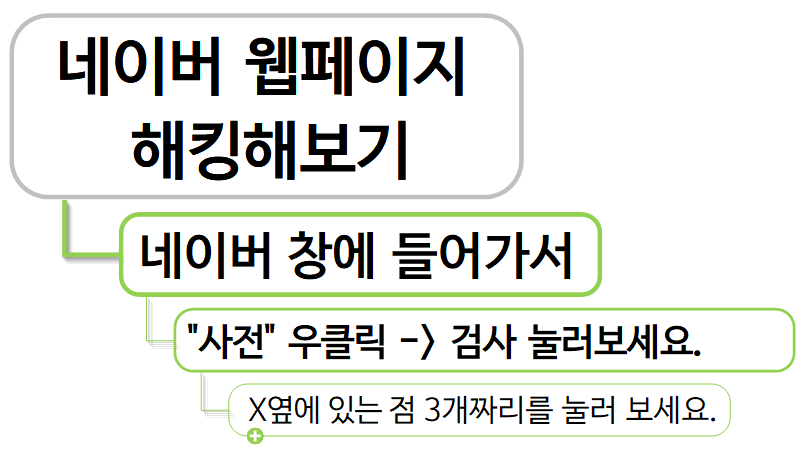
모든 웹페이지에서 난 해킹해볼 수 있다. 이 말이 믿기지 않는다면 해보면 안다. 아래 네이버 웹페이지에서 해킹해보는 방법대로 해보자.

네이버 창에서 "사전"을 우클릭(마우스 오른쪽 버튼을 누르는 것을 의미한다)하여 맨아래에 "검사"를 누른다.

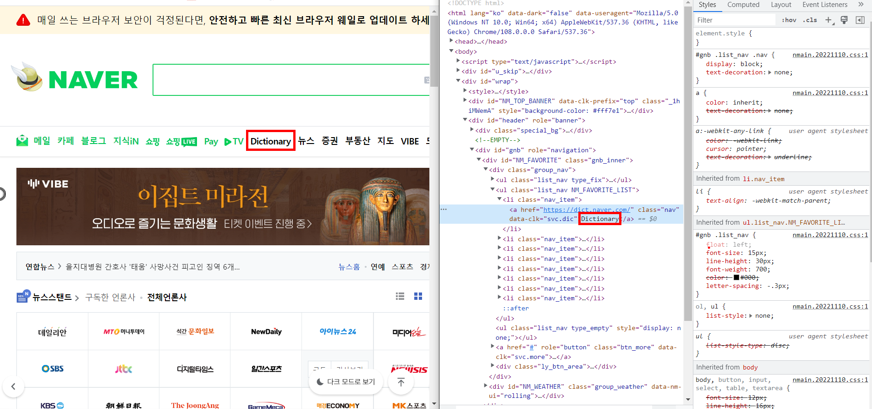
그러면 아래와 같은 화면이 나오며, 왼쪽에 있는 화면에서 "사전"을 누르면, 오른쪽에 "사전"이라고 적힌 부분이 선택이 된다. 이때 오른쪽에 있는 "사전"의 부분을 바꾸고 싶은 단어나 문장을 입력하면 왼쪽 화면에 바뀐 것을 확인할 수 있다.

"새로고침"의 의미는 무엇인가? 내가 이미 받아 온 것은 내 컴퓨터에 있기 때문에 내 마음대로 바꿀 수 있는 것이다. 네이버가 갖고 있는 컴퓨터 서버로부터 받아온 것이기 때문에, 새로고침을 누르면 새로운 정보를 가지고 오게 된다. 정리하면 "새로고침"을 한다는 것은 정보를 서버로부터 새로 받아온다는 의미이다.
브라우저라고 하는 것은 naver.com이라는 것이 입력되는 순간, 네이버에게 요청을 하는 것이다. 뭐라고?? 똑똑똑! 네이버 컴퓨터야! 나한테 줄 거 있니?라고 하면 받아와서 그렇게 해서 보여주는 것이다. 알아차렸겠지만, 브라우저의 역할은 2가지이다. 첫째는 요청하는 것이고, 둘째는 가져와서 보여주는 것이다.

02. 필수 프로그램 설치
1) Pycham Professional 설치
2) JetBrains 회원가입 가이드
3) PyCharm Professional 등록 가이드
4) AWS 회원가입하기
5) 필독! 1년 후 자동결제 방지(AWS EC2)
03. HTML, CSS 기본내용
바탕화면에 폴더를 만든다. HTML과 CSS는 어떻게 이해하면 좋을까? HTML과 CSS의 개념을 먼저 알아보고, HTML이 어떻게 구성되어 있는지 알아보자.

1) HTML과 CSS의 개념
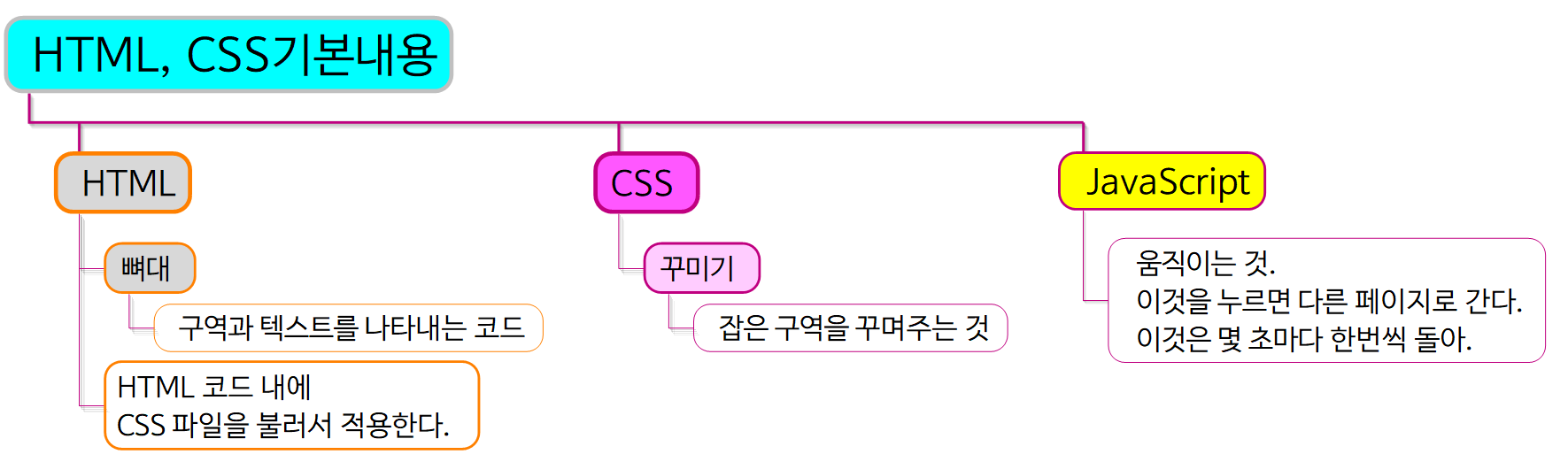
HTML, CSS, JS(JavaScript)가 무엇인지 간단히 개념을 잡아보자. HTML은 뼈대와 같다. 구역과 텍스트를 나타내는 코드이다. HTML 코드 내에 CSS파일을 불러서 적용한다. CSS는 꾸미기를 하는 것이다. 잡은 구역을 꾸며주는 것을 말한다. JavaScript는 움직이는 것. 이것을 누르면 다른 페이지로 가고, 이것을 몇 초마다 한번씩 돌아가는 것 등을 말한다.

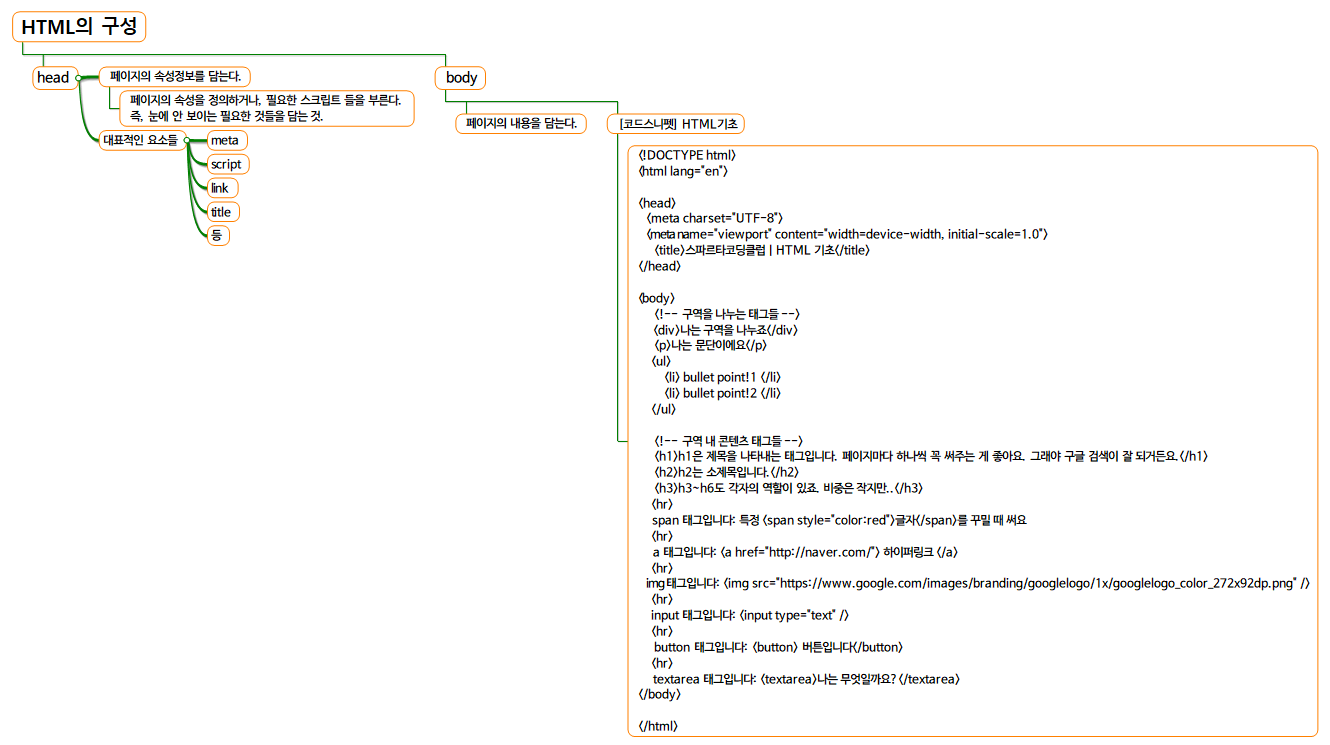
2) HTML의 구성
HTML의 구성은 head와 body로 되어있다. head는 페이지의 속성정보를 담으며, body는 페이지의 내용을 담는다.
head는 페이지의 속성을 정의하거나, 필요한 스크립트 들을 부른다. 즉, 눈에 안 보이는 필요한 것들을 담는 것을 말한다. 대표적인 요소들은 meta, script, link title 등이다. body는 [코드스니펫] HTML기초를 올려둔다. 직접 보면서 만들어보기 바란다.

To be continued.