HTML기초부터 시작! 간단한 로그인 페이지 만들어보기 도전!
간단한 로그인 페이지를 만들어보기에 도전하기를 해봅시다. CSS기초에 대해 공부하고, 바탕이미지가 있는 화면에 로그인 페이지, 아이디, 비밀번호를 입력해주세요. 라는 화면도 만들어 봅시다.
상세히 설명하니 함께 잘 따라가 봅시다.
01. 간단한 로그인 페이지 도전하기
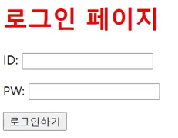
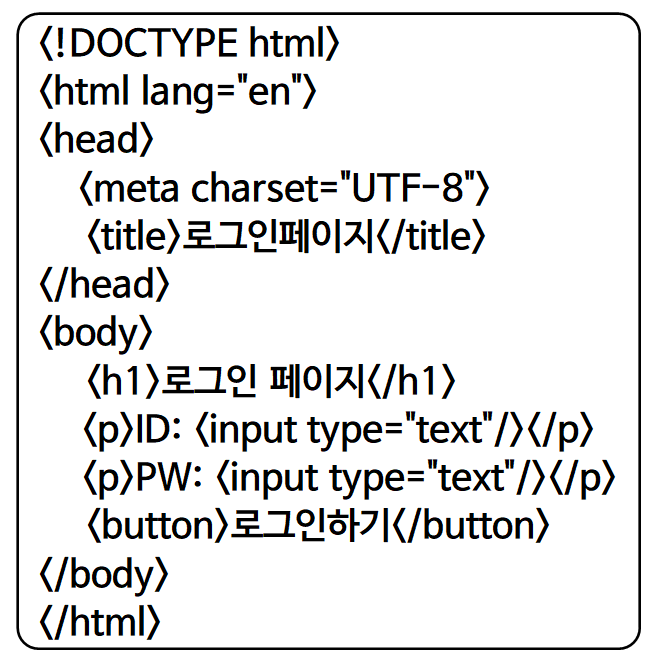
이번 시간에는 간단한 로그인 페이지를 만들어보자. 아래에 만들어 볼 로그인 페이지의 형태가 있다.

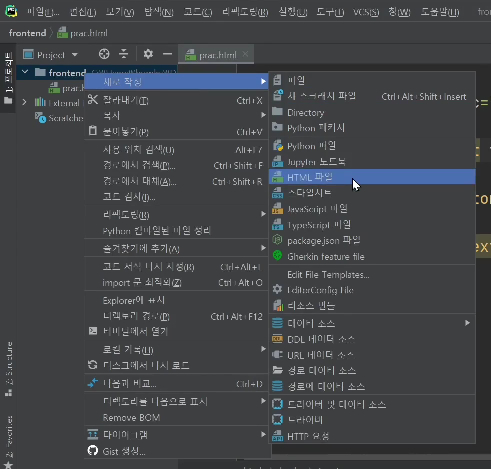
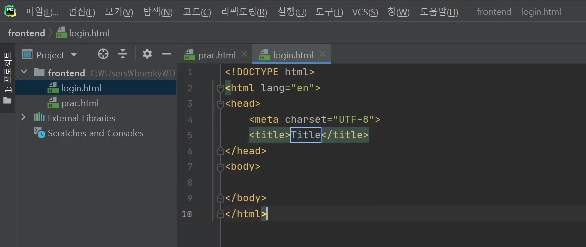
Pycham을 열고, 파일 누르고, 새로만들기 누르고, HTML파일 누른다. 새 HTML 파일에서 'login.html'입력하고 엔터를 친다.


Title을 로그인 페이지를 수정한다.
<body>와 </body> 사이에 테스트 해보자.
<body>잘 나오나</body>

라고 쳐보자.
;
저장한다. (Ctrl + S)

보시다시피, <body>와 </body>부분에 적은 내용이 잘 보인다.
아하. <body>와 </body> 부분에 글을 적으니 보이는구나. 그렇다면 이곳에 글을 올려 보자.


02. CSS 기초
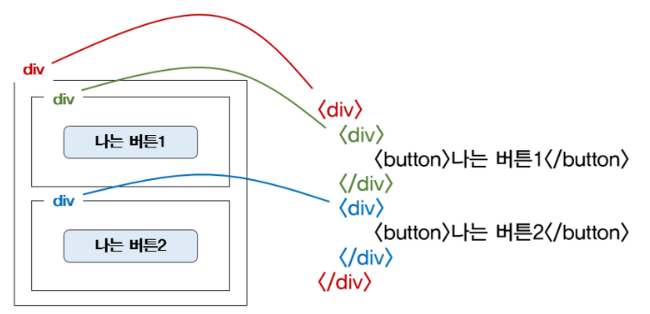
HTML 부모-자식 구조를 살펴보자. HTML태그는, "누가 누구 안에 있느냐"를 이해하는 것이 가장 중요하다.
나를 감싸고 있는 태그가 바뀌면, 그 안의 내용물도 모두 영향을 받아요. 즉, 빨간색 박스안에는 모두 빨간색이 되지만, 그 안에 초록 div의 글씨색을 바꾸면, 나는 버튼1의 글씨색도 바뀐답니다.

빨간색 div안에는 초록색/파란색 div가 들어있다. 위와 같은 상황에서 빨간색 div를 가운데로 옮기면, 내용물인 초록.파란 div도 모두 함께 이동하겠지요? 즉, 박스를 옮기면 안의 내용물도 함께 옮겨지는 것과 같은 원리이다.
1) CSS는 어떻게 사용하나요?
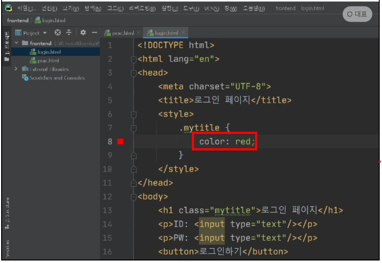
<head> ~ </head>안에 <style> ~ </style>로 공간을 만들어 작성한다. mytitle라는 클래스를 가리킬 때, mytitle {..}라고 써줘야 하는 것을 꼭! 기억하세요!
2) 오늘 배울 CSS만 알아도 GOOD이다!

3) 짱구의 바지 색을 바꿔줘
뭔가를 꾸민다는 것은 가리킬 수 있어야 꾸미는 것이다. 예를들어 "짱구의 바지색을 바꿔줘"라고 한다면 짱구의 바지라고 부를 것이 있어야 한다. 그래서 항상 이런 순서로 한다.
- 내가 부를 수 있는 이름을 먼저 붙여준다.
- 이름표를 붙인다.
- 그 이름표를 어떻게 어떻게 하라고 명령한다.
"짱구의 바지" <h1 class="mytitle">로그인 페이지</h>
"짱구의 바지를" .mytitle {...}, 어떻게? 빨간색으로 바꿔줘. color: red;라고 입력하니, 아래의 화면처럼 바뀐다.